Html horizontal bar graph
To create a stacked bar graph with multiple variables follow these steps. Enter the title horizontal axis and vertical axis labels of the graph.

Animated Bar Graphs Bar Graph Design Chart Infographic Infographic
Sets the default length in number of characters of the trace name in the hover labels for all traces.

. Display the values as labels at the tips of the first series of bars. To do this get the coordinates of the tips of the bars by getting the XEndPoints and YEndPoints properties of the first Bar object. Select your data with the headers.
You can create the underlying HTML for a graph in a number of ways. This example demonstrates How to use Bar chart graph in android. How to create a Stacked Bar Graph in Excel.
How about the bars of the bar chart. Mark the intersection as 0 and write the scale for each axis along the line. By default the CData property is prepopulated with a matrix of the default RGB color values.
Press Enter or Return to input the data and select the next cell in the same column. Which means that the bars will be attached to the bottom of our graph and. Basically we use a row flexbox grid for vertical default bar graph and a column flexbox for the horizontal HTML bar chart.
Defines the color index of Nth graph line. Use a stacked bar graph when you need to compare parts of a whole across categories. First draw your X and Y axes at a right angle and label them.
But when you have continuous data such as a persons height then use a Histogram. One axis of a bar chart measures a value while the other axis lists variables. It can be horizontal or vertical.
How to create a line graph. Step 2 Open buildgradlemodule level and add library dependency. Create a bar chart and assign the Bar object to a variable.
At first import the required libraries. This will give us some nice horizontal lines in the background. Histograms vs Bar Graphs.
We can specify that we would like a horizontal bar chart by passing barh to the kind argument. Defines the formula for the graph number N where N is a number 012 maxgraph-1 Indicators. In this tutorial.
Bar Graphs are good when your data is in categories such as Comedy Drama etc. If youre looking to go further this online course offers good material for barcharts with ggplot2. This section also include stacked barplot and grouped barplot where two levels of grouping are shown.
So I have attempted to create a horizontal list for use on a new website I am designing. You need to be careful about the timing of placing the search bar. Plotly Express is the easy-to-use high-level interface to Plotly which operates on a variety of types of data and produces easy-to-style figuresFor a horizontal bar char use the pxbar function with orientationh.
To change a particular color change the. Press the Draw button to generate the bar graph. To save graph to pdf file print graph and select pdf printer.
To plot a Horizontal Bar Plot use the pandasDataFrameplotbarhA bar plot shows comparisons among discrete categories. Make sure separately placed in the navbar. X is the horizontal axis and Y is the vertical one.
Set the FaceColor property of the Bar object to flat so that the chart uses the colors defined in the CData property. Since horizontal bar graphs have rotated axes you must switch the values of XEndPoints and YEndPoints before passing them to the text function. The output of the code.
Bars For The Flexbox HTML Bar Graph. Use Scatter plot to show trendlines. How to create a bar graph.
So we will design the navigation bar and we will use property like flex to make the navigation bar appear horizontal. Welcome to the barplot section of the R graph gallery. Bar chart with gradients Hat graph Discrete distribution as horizontal bar chart JoinStyle Customizing dashed line styles Lines with a ticked patheffect Linestyles Marker reference Markevery Demo prop_cycle property markevery in rcParams Plotting masked and NaN values Multicolored lines Psd Demo Scatter Custom Symbol Scatter Demo2.
Control individual bar colors using the CData property of the Bar object. To create a search bar in the navigation bar is easy just like creating another option in the navbar that will search the database. Once youve drawn the axes calculate the values of Y for several values of X.
Check horizontal bars or stacked bars if needed. Color indexes are related to the current palette. Add a padding value of 03 to YEndpoints.
To print graph press the print button and print from browsers menu or press CtrlP. The Adobe Express bar graph creator makes it simple to enter your information and turn it into a bar chart. Set number of data series.
Import pandas as pd import matplotlibpyplot as plt. Now we have the structure of the table. To create a horizontal bar chart we will use pandas plot method.
GraphNopen graphNhigh graphNlow define additional O H L price arrays for candlestick and traditional bar charts. For each data series enter data values with space delimiter label and color. 0-3 shows the first 0-3 characters and an integer 3 will show the whole name if it is less than that many characters but if it is longer will.
Horizontal Bar Chart with Plotly Express. Enter data label names or values or range. Copy data from a spreadsheet.
A barplot is used to display the relationship between a numeric and a categorical variable. Xplotkindbarh Pandas returns the following horizontal bar chart using the default settings. Refer to Sheet3 from the sample Excel file to follow along with me.
It is best to leave gaps between the bars of a. -1 shows the whole name regardless of length. I have attempted a number of the suggestions found online already such as setting float to left and such - yet none of these have worked when it comes to fixing the problem.
See more examples of bar charts including vertical bar charts and styling options here. These are exactly the same as in the previous method. A bar graph or bar chart displays data using rectangular bars.
Use the arrow keys to move from cell to cell. When the data is plotted the chart presents a comparison of the variables. Or simply click another cell to select it.
With EdrawMax Online you can create over 280 types of diagrams including multiple formats of bar charts like a vertical bar graph horizontal bar graph stacked bar graph and grouped bar graph. Drawing a graph is a useful way of presenting mathematical equations. To create a navbar containing a search bar you will need HTML and CSS.
In this way I dont have to use the previous trick of rotating the entire bar chart. Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project. Press Tab to input the data and select the next cell in the same row.
You can enter more than 4 data values with a space separator. Stylish and Formal Bar Graphs. Enter the title horizontal axis and vertical axis labels of the graph.
Dictionaries define bar graphs as a diagram that uses proportional-width bars to compare data among categories It is a good way of presenting data in an organized and intellectual manner. Select a cell in the worksheet and enter the data in the text box at the top of the window.

How To Create Responsive Navigation Bar Using Html And Css Navigation Bar Using Html Css In 2022 Navigation Bar Navigation Javascript

Zing Charts For Reports Charting Software Bar Graph Design Data Visualization Design Chart

Trailer Pure Css Side Navigation Bar Design Html And Css Shorts Navigation Bar Bar Design Navigation

Animated Dashboard With Axure 8 Data Visualization Bar Graphs Progress Bar

Simple Plain Bar Chart Plugin With Jquery Barcharts Jquery Bar Chart Chart

Lightweight Animated Skills Bar In Jquery An Skill Bar Resume Skills Bar Graphs Graphing

Bar Chart Bar Chart Chart Data Visualization

Pin On Nicesnippets Com

Animated Bar Graph Coding Fribly Bar Graphs Bar Graph Design Graphing

Horizontal Stacked Bar Charts Bar Chart Evangelism Chart

Bootstrap 4 Chartjs Horizontal Bar Chart Bar Chart Chart Horizontal

Pin On Graphismes

Horizontal Bar Chart Bar Graphs Infographic Templates Bar Chart

Dahis39 S Block F28369f0b17b456ac2f1fa9b937c5002 Bar Chart Jquery Html Css

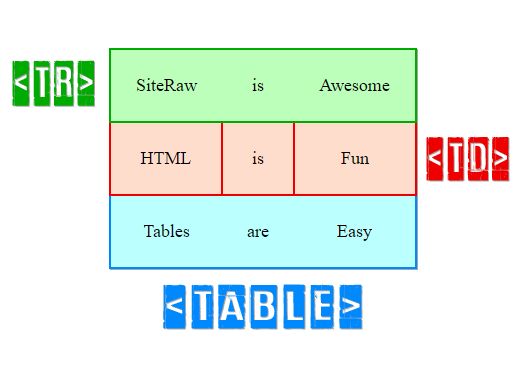
Html Table Example Http Www Siteraw Com Html Css Simple Table Bar Chart

Http Themes 3rdwavemedia Com Velocity Pricing Html

Want To Create A Bar Graph Or Chart Check Out This Javascript Animated Bar Graph Bar Chart With Animation Using Jquery Bar Graphs Graphing Login Page Design